TECH CAMP大阪の80期(2020年6月22日〜)としてプログラミングを学ぶ体験談です。これから受講する方や考えている方の参考になれば幸いです。
その経過報告です。
前:TECH CAMP体験記㉞ 51日目 面接対策セミナー
次:TECH CAMP体験記㊱ 53日目 商品出品機能について

勉強内容
最終課題を進めています。
・デプロイエラーの対処法
・fields_for を使ってみた
デプロイエラーの対処法
最終課題チームのデプロイ担当をしています。
(※デプロイ・・・本番環境にして、自分以外の人も閲覧・使用ができるようにすること。)
ただこのデプロイ、
エラーが多い😭
僕も繰り返しエラーが起きたのですが、他の方やこれまでの受講生でもエラーが付き物なんだそうです。
ということで、僕の経験したエラーとその対処法をまとめておきます。
デプロイエラーの原因
①DBを作っていなかった
②GitHubのマスターを最新の状態にプッシュしていない
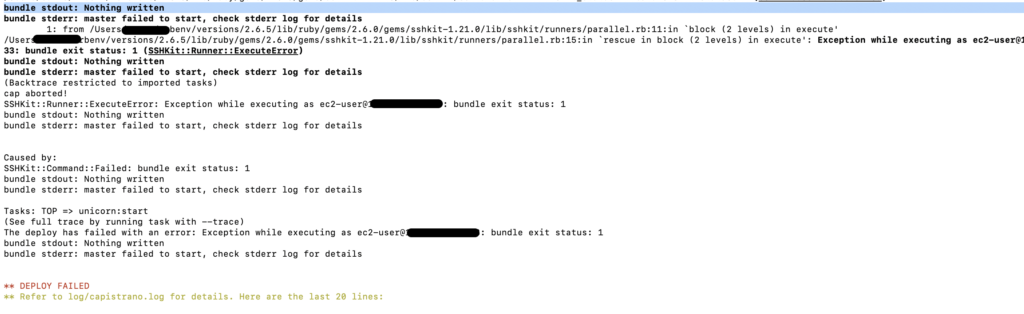
③bundle stdout: Nothing written
(バンドル標準出力:何も書かれていません)
と、バンドルのエラーと思わせてシンタックスエラー

デプロイエラーの解決法
①DBを作っていなかった
→rails db:create
②GitHubのマスターを最新の状態にプッシュしていない
→とりあえずプッシュ&プルしてから
bundle exec cap production deploy
③bundle stdout: Nothing written
→less current/log/unicorn.stderr.log
を実行し、ログを確認。
→shift + G で下に移動し、下からエラー箇所を特定
→エラーを修正(僕の場合はスペルミス)
→デプロイ
という方法で解決できました。
他にもエラーの種類はたくさんあるでしょうが、ひとまずはこんなもんで。
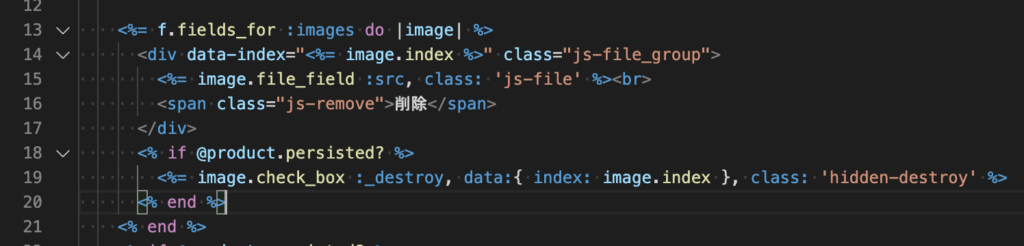
fields_for を使ってみた
fields_for を使ってみました。(お試しのデータでですが。)
これを導入することで、1つの商品に複数の写真データなどをつけることができるようです。
出品機能実装で役立ったfields_for - Qiita


コードの一部です。(多分、コード全部を載せるのはテックキャンプ のコンプライアンス的にNG )
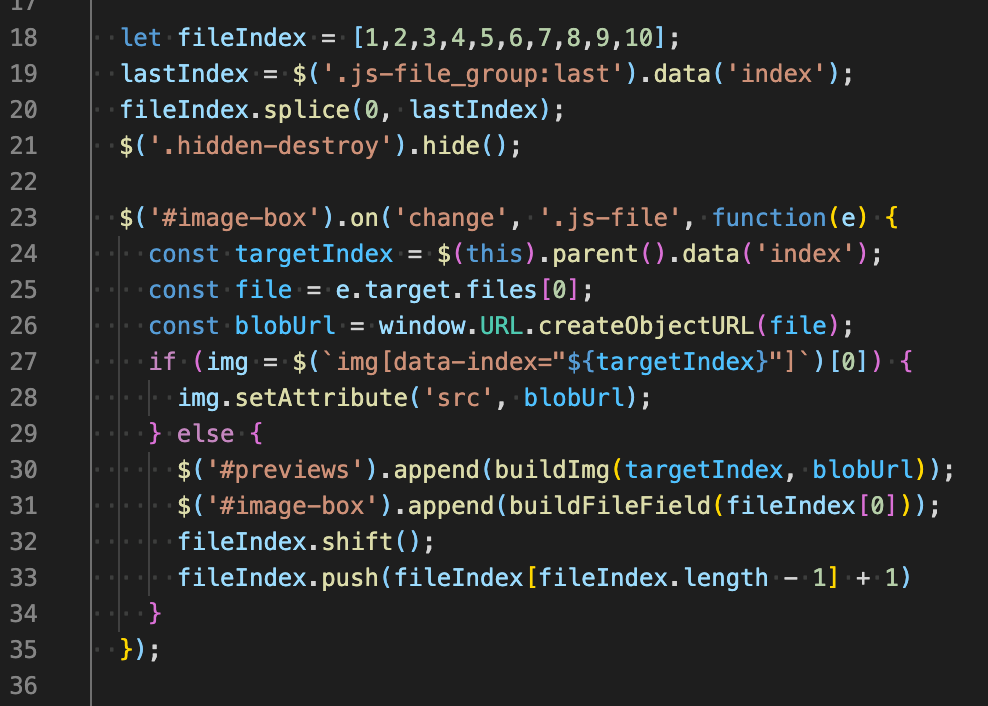
下のjsファイルは
・写真を10枚まで載せられる
・写真を掲載したら非同期で画面に表示させる
みたいな意味なんでしょうが、悲しくなるぐらい理解できません。周りの方々が超ハイレベルに見えてなりません😓
ちなみに、実際に出品すると次のようになります。

このように1つの出品に対して複数の写真を掲載することができます。
あとはこれをフリマアプリに適用させていくわけですが、それがなかなかできません。今作ってる人や作り終えた先達は一体何をどうやって完成させたのか全然分かりません。
まあ、泣き言を言う暇あればコード書けよ
ってことですね。
コード書きます。
プログラミングの上達は、なかなか茨の道です😅
TECH CAMPの受講料を最大2万円お得にする方法はこちら
前:TECH CAMP体験記㉞ 51日目 面接対策セミナー
次:TECH CAMP体験記㊱ 53日目 商品出品機能について

エンジニアの世界で使われる言葉に、こんなのがあります。
「ぐだぐだ言ってないでコードを書けよ、ハゲ。」
エラーで詰まったり、何するかがわからない時は誰にでもあります。ですが、とりあえず行動しないことには始まりません。だからコードを書け。
という言葉です。わからなくて弱音を吐くことも多々ありますが、とりあえず行動に移していきます💪