TECH CAMP大阪の80期(2020年6月22日〜)としてプログラミングを学ぶ体験談です。これから受講する方や考えている方の参考になれば幸いです。
追加実装のパンくずリスト作成をしていきます。
前:TECH CAMP体験記㊶ 60日目 投稿機能実装完了&開発状況確認
次:TECH CAMP体験記㊸ 64日目 スプリントレビューへの険しい道。本番環境のDB再構築

勉強内容
・S3へのデータ保存
・パンくずリスト
S3へのデータ保存

S3って?
という感じですが、ネット上に画像などのデータを保存できるサービスです。Amazonのウェブサービスの一つです。以下でも軽く解説。
TECH CAMP体験記㉔ 37日目 チャットアプリ提出!
アップロードされる画像データを保存してくれます。LINEとかメルカリでもみんなが写真を投稿しますよね。それを保存してくれてる、というようなイメージです。


ログインすると、様々なWebサービスが使えるようになります。データ保存のS3やサーバーであるEC2など、様々です。
このS3に、最終課題で作っているフリマサイトの画像が保存されるようにします。
パンくずリスト
パンくずリストというのは、Webサイトなどでどのページにいるのかを示したものです。

パンくずリストがあることで、ユーザーはどこにいるのかがわかりやすくなります。名前の由来はグリム童話の『ヘンゼルとグレーテル』ですね。森に入ったヘンゼルとグレーテル兄妹が、迷わないようにパンを細かくちぎって目印にしたというエピソードです。
ちなみに、パンくずリストを作りたい場合に使うGemが


breadcrumb(ブレッド クラム ※パンくず)じゃなくて
グレーテルなんやね😑
このGemを導入することでパンくずリストが作れるようになります。
ちなみに、カリキュラムにはパンくずリストについては触れられてないので、自分で調べながら実装していくことになります。
「rails パンくず」
と検索して進めていきます。
[Rails]パンくずリストを作る - Qiita
【Rails】gretelを使ってパンくずリストを作成 - Qiita
こういった記事を参考に進めていきました。
・Gemの導入
・breadcrumbs.rb作成
・パンくずリスト表示させたいページを定義します。

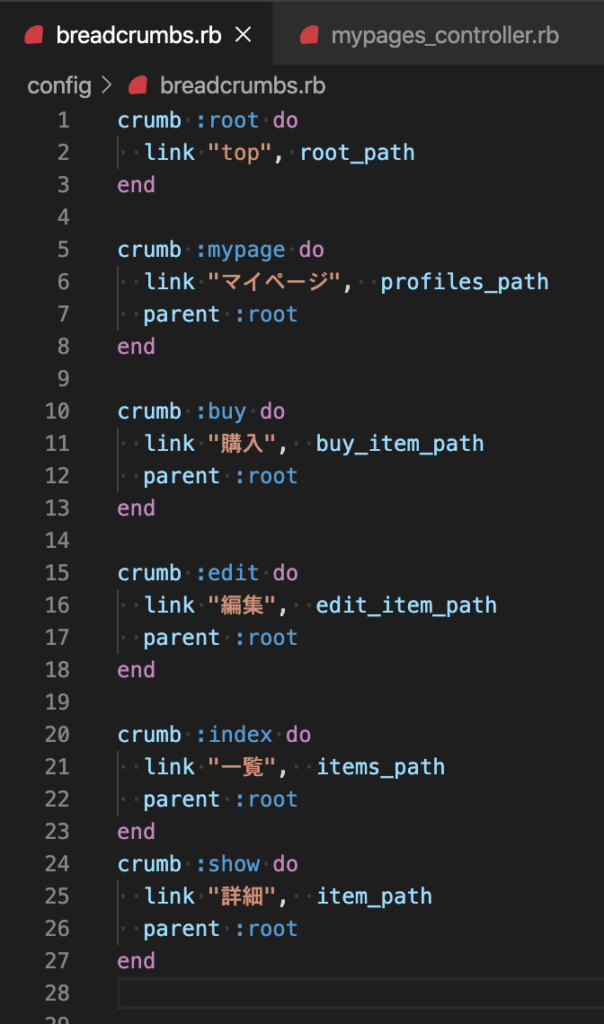
breadcrums.rbのコード
crumb :root do //rootが指定されたら実行してね。
link "top", root_path //topと表示し、クリックされたらrootへ飛ぶ
end
crumb :mypage do //mypageが指定されたら実行してね。
link "マイページ", profiles_path //マイページと表示し、profilesへ飛ぶ
parent :root //rootが親っスよ。
end
//以下、同様の流れ。
crumb :buy do
link "購入", buy_item_path
parent :root
end
crumb :edit do
link "編集", edit_item_path
parent :root
end
crumb :index do
link "一覧", items_path
parent :root
end
crumb :show do
link "詳細", item_path
parent :root
end〇〇_pathの〇〇の部分は
ターミナルで
rails routes
と入力して調べます。
と、こんな感じでパンくずリストを作っています。
今までにやったことのない新機能なのでうまくいくかドキドキですが、実装させていきたいです❗️
グリム童話。
『赤ずきん』や『シンデレラ』など、童話というから子ども向けの話が多いです。
、、、が、実は結構グロテスクな話の集まりのようです。
TECH CAMPの受講料を最大2万円お得にする方法はこちら
前:TECH CAMP体験記㊶ 60日目 投稿機能実装完了&開発状況確認
次:TECH CAMP体験記㊸ 64日目 スプリントレビューへの険しい道。本番環境のDB再構築

カリキュラムを頼らない新機能の実装。
割と楽しみでもあり、大丈夫かなと不安にもなります😅