プログラミングスクールのTECH CAMP(旧TECH::EXPERT)に申し込み、大阪の80期(2020年6月22日〜)として学んでいます。
12日目の段階で
「これ、もっと早く知ってたら作業はかどったのにな〜😑」
「これ知ってたおかげで、楽に進めたぞ〜😆」
と思ったショートカットキーをまとめてみました。

ショートカットキーって?
ショートカットキーとは
マウスを使わずに、キーボードだけで操作できる方法
です。
昔の僕は

そんなんいらんやん。
マウスあれば十分やし。
覚えるのも面倒でしょ😒
ところがどっこい。
なかなかに便利なのです。
キーボードでカタカタやってる時に、いちいち手をマウスに持っていかなくても操作できるんです。
あるいはタッチパッドでカーソルを動かさなくても、別のアプリに切り替えることができます。
覚えるつもりはなくてOK!
「これ便利だな」
と思ったやつは自然と使う回数が増えて、
いつの間にか覚えてしまいますので😁
日常でもよく使えそうなもの
&
TECH CAMPの勉強で便利ランキング3
に分けてご紹介します。
日常でもよく使えそうなショートカット
コマンド [ ⌘ ] + ◯ は
コマンド [ ⌘ ]を押しながら◯を押すということです。
・コマンド [ ⌘ ] + C → コピー
・コマンド [ ⌘ ] + V → ペースト
・コマンド [ ⌘ ] + X → 切り取り
・コマンド [ ⌘ ] + A → 全選択 コピー前によく使う
・コマンド [ ⌘ ] + Z → 動作を1つもどす。作業間違えた時に
・コマンド [ ⌘ ] + S → セーブ、保存
・コマンド [ ⌘ ] + W → タブを1つ閉じる。ChromeでもVScodeでも
・fn+ delete → 後ろの字を消す。Windowsのdeleteと同じ
・コマンド [ ⌘ ] + tab → アプリの切り替え
・control + tab → タブを1つ移動
(この2つはshift押しながらで逆向きに移動する)
・コマンド [ ⌘ ] + shift + tab → アプリの切り替え(逆)
・control+ shift + tab → タブを1つ移動(逆)
この辺はプログラミングでなくても
ネットサーフィンや文章作成でも使えるので非常に便利です。
では、ここからTECH CAMPでプログラミングを勉強する上で役に立ってるベスト3です!
第3位 tabキー
それ、ショートカットキーなの?
という疑問はさておき、これが猛威を振るう時があります。
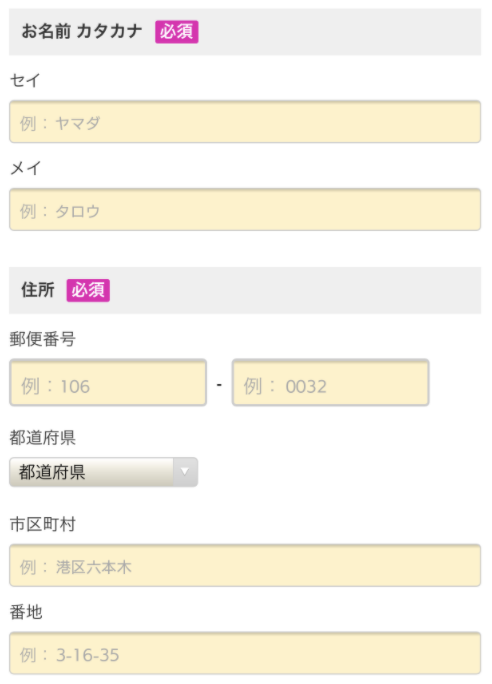
毎日何回かある振り返りフォームの入力です。

学習の振り返りフォームを入力するのですが、
名前の入力、チームの選択(リストから選択)、ライフコーチの選択など
わざわざカーソルを合わせるのが面倒なんです。
そこで役立つのがtabキーです。
tabキーを使うことで次の項目に移動することができます。
例えば上の画像で「セイ」の入力をしたとします。
普通なら次の「メイ」の欄をクリックするのですが、tabキーを押したらそれで「メイ」が入力できる状態になります。
チームの選択でしたら、僕はCチームなのでチーム選択のリストにたどり着いたら
⬇️・⬇️・⬇️・return・tab
と入力して終了です。
また、ライフコーチ選択でも時短技があります。
ライフコーチのMさんは表示が下のほうにあるので、画面をスクロールしないと選択できないようになっています。
ですが、ライフコーチ選択欄に移動したら
⬆️・⬆️・⬆️・tab
これで選択完了です。
TECH CAMPでは何度もフォームを記入することになるので、トータルで見ると何分〜何十分の時短になると思います😎
※入力フォームは2020年7月6日(月)から形式が少し簡略化されました。
第2位 コマンド [ ⌘ ] + B
あ〜、知ってる。
囲んだ文字を太字にするんでしょ。
はい、その通りです。
ですが、VScodeでは違う機能になります。
サイドバーの表示/非表示の切り替えです。

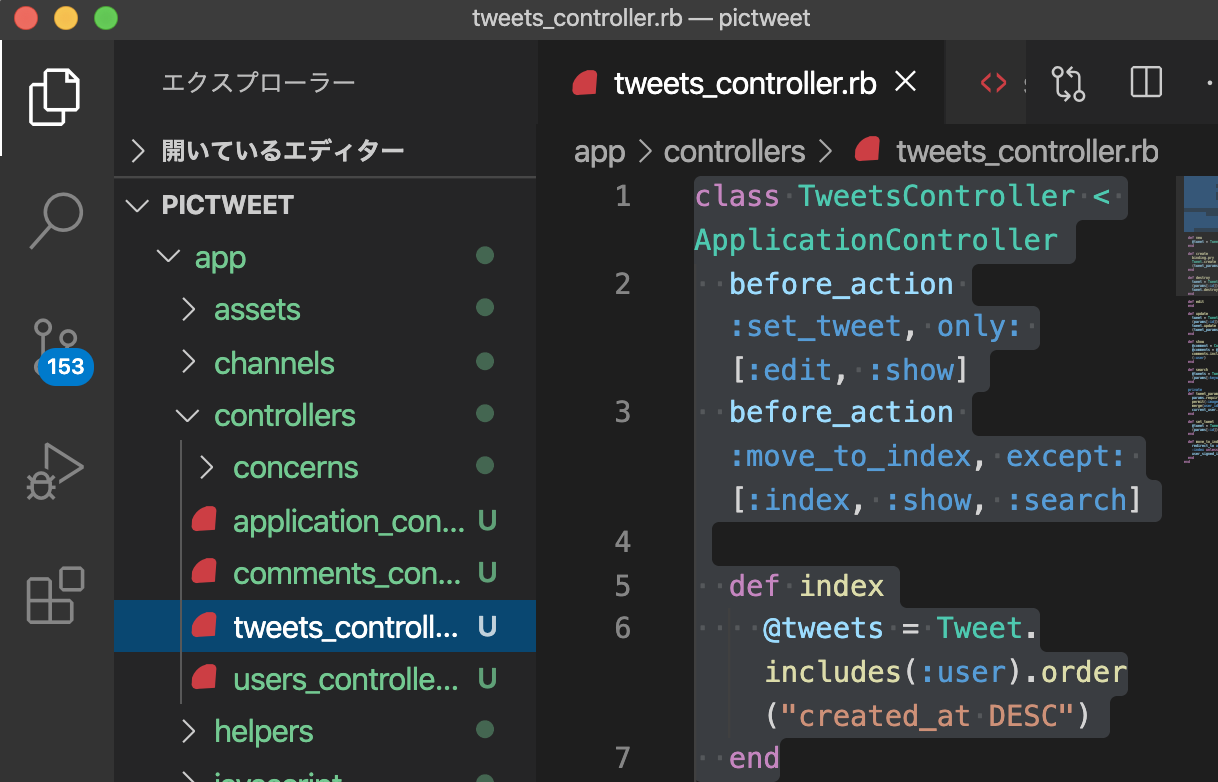
この左側の部分
これの表示/非表示を手元で簡単に切り替えられるのが非常に便利です。
ファイルの追加や検索にも便利ですが、個人的に嬉しいのは次の使い方です。

って、この部分ジャマ!
となっていたのが

というのを、わざわざカーソルを左上のファイルマークまで合わせなくてもできるのが嬉しいところ。
ちょっとしたことですが、積もれば大きな時短です😃
第1位 コマンド [ ⌘ ] + shift + P
何これ?
って思うかもしれませんが、
これが無かったら僕はストレスで倒れてます。
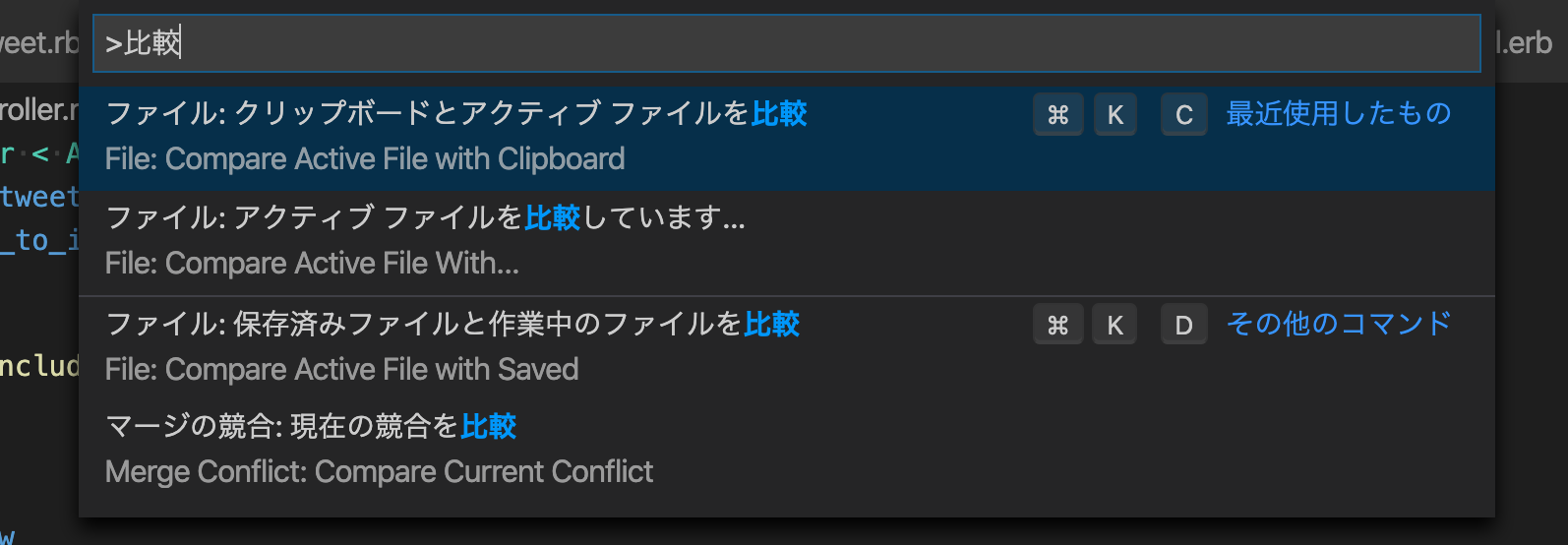
これはVScodeでコマンドパレットを呼び出します。
これだけだと
「ふ〜ん、、、。」
ですが、真価を発揮するのはこの先です。
コマンドパレットを出したら
「比較」
と入力します。

一番上に表示されてる
「クリップボードとアクティブファイルの比較」
これに命を救われてます!
そのぐらい便利。
これをクリック、、、しません。
1番上に表示されてるのでreturnを押したらOKです。
コマンド [ ⌘ ] + shift + P
からの
return
1秒で比較を起動させます。
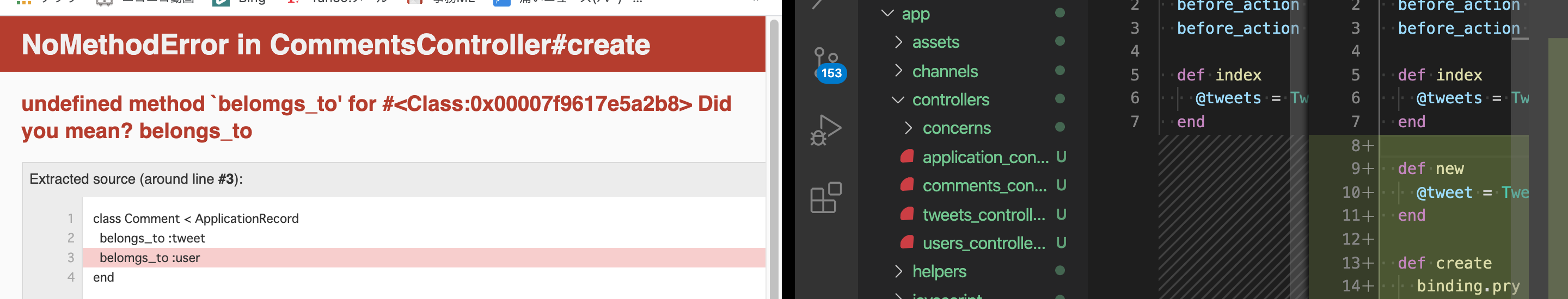
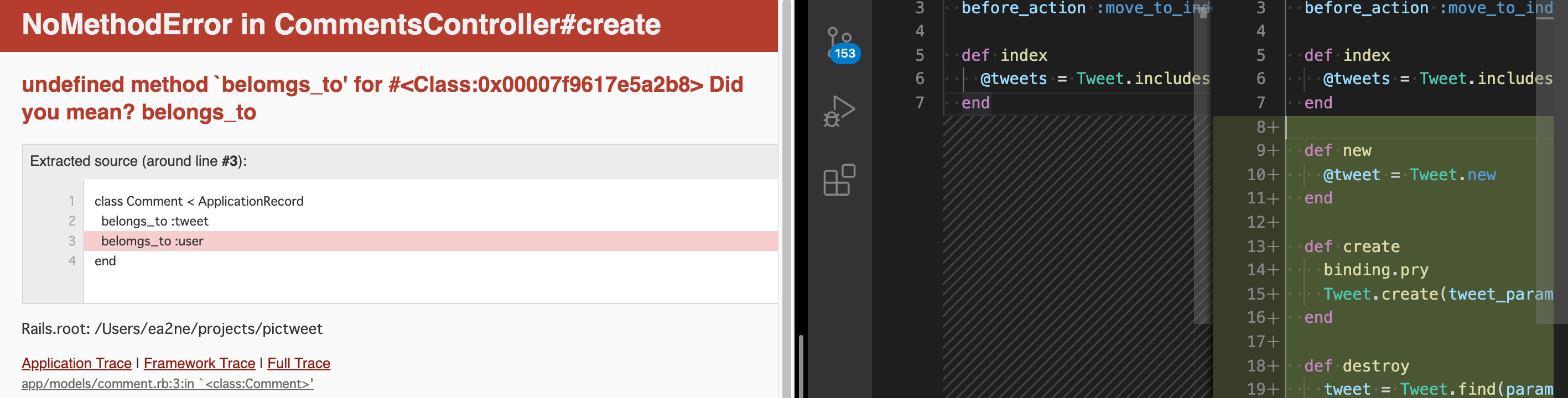
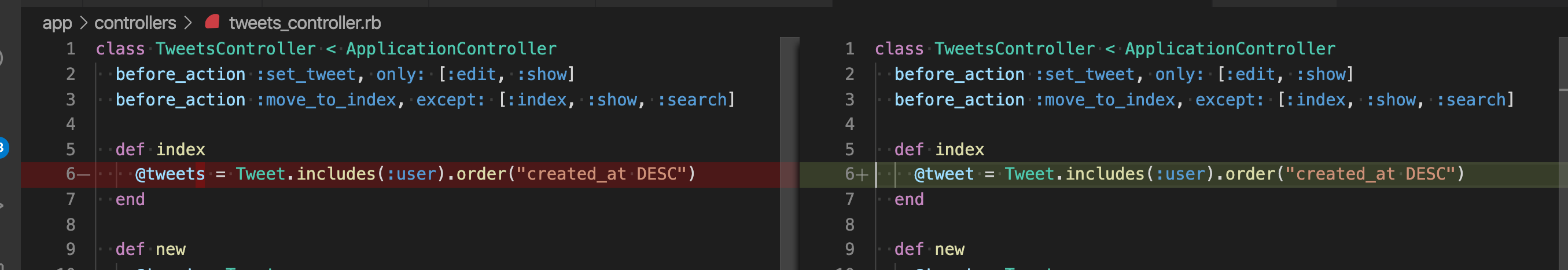
これをすると、コピーしたコードと自分のコードを比較することができます。
事前に正解や見本のコードをコピーし、比較をすると

違う部分があれば赤くなって教えてくれます。
この場合は6行目に違いがあることがわかります
【誤】@tweet
【正】@tweets
この1文字の違いで何度泣かされたか😭
他にも,と.の間違いや大文字と小文字の間違いなど、正解のコードとの違いを見つけることができます。
応用カリキュラムに進み、コードを書く機会がすご〜〜く増えます。
で、しばらくしてから実行してみるとエラーが、、、!
どこで間違えたのか分からず、ずっと悩み続ける、、、😓
なんてならないように、コードを入力したらこまめに間違いがないかをチェックします。こうすることで、どうでもいいような悲しいミスを防ぐことができます。
これのおかげで、ミスを減らして勉強を進めることができます。
と言うか、使わなかったらどこでミスったのか分からず、砂漠でコンタクトを探すような地道なミス探しに追われることになります。
比較の機能様様、バンザイ!と言う感じです。
と言うことで、TECH CAMPで役立つショートカット集でした。
TECH CAMPの受講料を最大2万円お得にする方法はこちら
余談
こういったショートカットもですが、トラックパッドやマウスの動きや各種ソフトの設定などは自分が使いやすいようにアレンジするのがオススメです。作業効率が上がります😃
ググればたくさん出てきますが、書籍派の方にはオススメの本をご紹介します。ちょっと値は張りますが、作業効率が10%上がるとしたら、めちゃめちゃ安いやいものです。3つ目の「完全使いこなしガイド」は安いですが、Kindle版です。紙派の方にはそれ以外がオススメです😌

ショートカットではありませんが、
「いえ」と入力したら「家常匡史」と変換
されるようにユーザ辞書で登録しました。
フォームの入力が速まります😃
TECH CAMP受講前にやっておきたい5つのこと
と言う記事も良ければご参考に。