TECH CAMP大阪の80期(2020年6月22日〜)としてプログラミングを学ぶ体験談です。これから受講する方や考えている方の参考になれば幸いです。
デプロイで本番環境を構築するところでかなりの時間を費やしました💦
前:TECH CAMP体験記㉚ 45日目 デプロイ勉強会
次:TECH CAMP体験記㉜ 47日目 キャリア面談と転職保証

勉強内容
最終課題に入り、チーム開発をしています。
・本番環境の構築
・詳細ページ作成に取り掛かる
本番環境の構築
昨日のデプロイ勉強会で、フリマアプリのデプロイを行いました。本番環境の構築です。それをしたのはいいですが、どうも本番環境で動かすことができません。
502 Bad Gateway
になってしまいます。

これはサーバー側に問題があるので、閲覧している人は特にできることはありません。

な〜んだ。
自分のせいじゃなくてサーバーが悪いんだね。
ホッとした😃
、、、なワケあるか〜い!!
そのサーバーはAmazonのEC2というサーバーですが、自分がその設定をしています。だから自分の設定の仕方に問題があるはずです。
似たような壁に当たった方はNginxの問題だったそうです。Nginxの設定をしなおしたらうまくできたのだとか。
デプロイ勉強会の資料を読み直し、過去カリキュラムを復習し、ネット検索で原因を探る。
、、、としたのですが、解決できません。お手上げ😥
チームメンバーにも相談した上で、メンターさんに相談しました。
数分後、、、

結論
本番環境にデータベースが作れていなかった。
何はともあれ、これで本番環境で開発・試運転ができるようになりました😃
詳細ページ作成に取り掛かる
デプロイ担当としては、現在のやることが終わりました。ですので、チームメンバーの作業を分けてもらい進めていきます。フリマアプリの商品詳細のページ作成に取り掛かりました。
HTMLやCSSは作業した内容が見た目に現れるので楽しいところです。不具合の解決もRubyのエラーより見つけやすいのもいいところ😄
って、CSSが全く反映されないのなんでー?
こういう時は慌てずに検証ツールで確かめる。(fn + F12)
divで作ったクラスにCSSが反映されない。ってか、クラスの前に <pre style>とかあるし。そんなの書いてないのに。
別のページを作成しているメンバーに相談すると
「自分はそんなのなくて、普通に作れてますが、、、。」
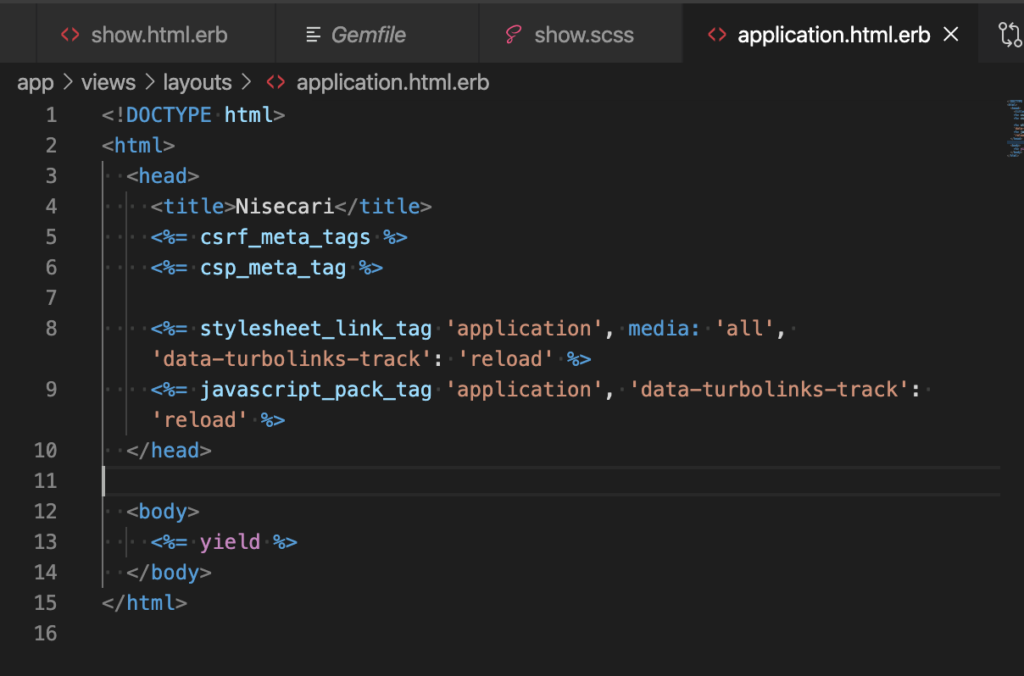
謎が深まる<pre style>
メンバーで断トツのプログラミングスキルを誇るOさんに相談。
これはCSSの出どころを見る必要がありますね。"application"のファイルを見ると、、、あった!これです。"yield"ってあるでしょ。ですのでCSSの参照の仕方が違ってたんです。なので、参照できるように記述をしていけば大丈夫ですよ。

あっさり解決。

Oさん。
あなた、メンターさんですか😳
スキルの高さにビビりつつ、教えてもらってすごく勉強になりました。スキル高い人のアウトプットってすごく大事なんだと改めて実感しました。
今までよりも難しい課題に臨む分、チームの大事さを感じます。
TECH CAMPの受講料を最大2万円お得にする方法はこちら
前:TECH CAMP体験記㉚ 45日目 デプロイ勉強会
次:TECH CAMP体験記㉜ 47日目 キャリア面談と転職保証

すごい人が同じチームや近くにいるととてもいい刺激になります😃
僕もOさんのような高いスキルを持った人になっていきたいです💪