TECH CAMP大阪の80期(2020年6月22日〜)としてプログラミングを学ぶ体験談です。これから受講する方や考えている方の参考になれば幸いです。
前:TECH CAMP体験記㊴ 58日目 JSの画像投稿で1日終わる
次:TECH CAMP体験記㊶ 60日目 投稿機能実装完了&開発状況確認

勉強内容
最終課題に入っています。
・JavaScriptによる画像の複数投稿(続き)
JavaScriptによる画像の複数投稿(続き)
昨日から3歩進んで2歩下がるって状態、、、
ではなく、0.5歩進んで立ち止まる
を繰り返しています。😓
今日は
・画像を投稿し続けると、横からはみ出る問題の解決
・投稿ボタンの位置変更
・画像の削除
に挑みました。
画像を投稿し続けると、横からはみ出る問題の解決
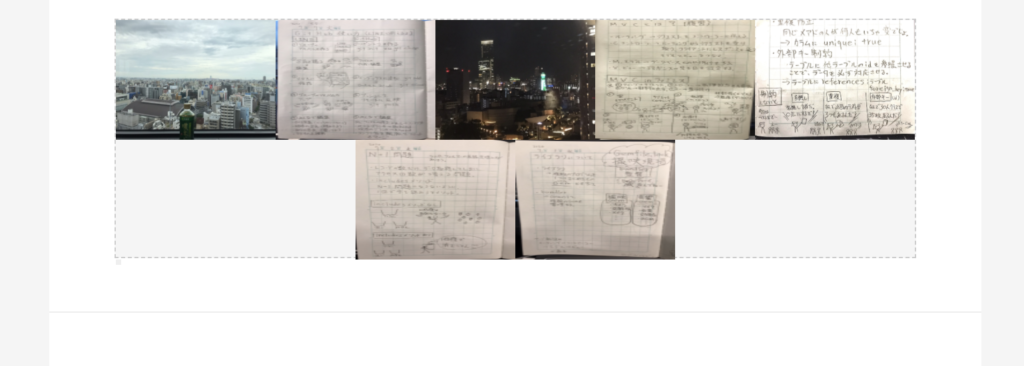
画像を投稿すると、横並びになって表示されます。

2枚・3枚と増やしていくと、次々と横並びになります。そのまま増やしていくと、画像が枠をはみ出して表示されていきます。

そこは折り返して表示させたい😅
ということで、解決方法の模索です。
「CSS 折り返し」
と検索すると出てきます。
・word-break
・overflow-wrap
を試してみます。
、、、どちらもうまくいきません😑効果なしです。
この2つ、文字を折り返す時に使うようです。入っている要素の並び方とは無縁のようです。
じゃあ、どうすれば?
入ってる要素の並び方、、、。
要素の並び方、、、⁉︎
💡
flex❗️
もう一度調べ直しです。
ありました!
flex-wrap
というものがあります。
これは入っている要素を折り返して表示させるときに使います。
※display :flex;にしておかないと効かないようです。
flex-wrapを使って再チャレンジ!

おお!
いけたんじゃないっスか、コレ❗️
こんな感じで6〜10枚目は2段目に表示されます。
投稿ボタンの位置変更
さて、次は投稿ボタンの位置変更です。
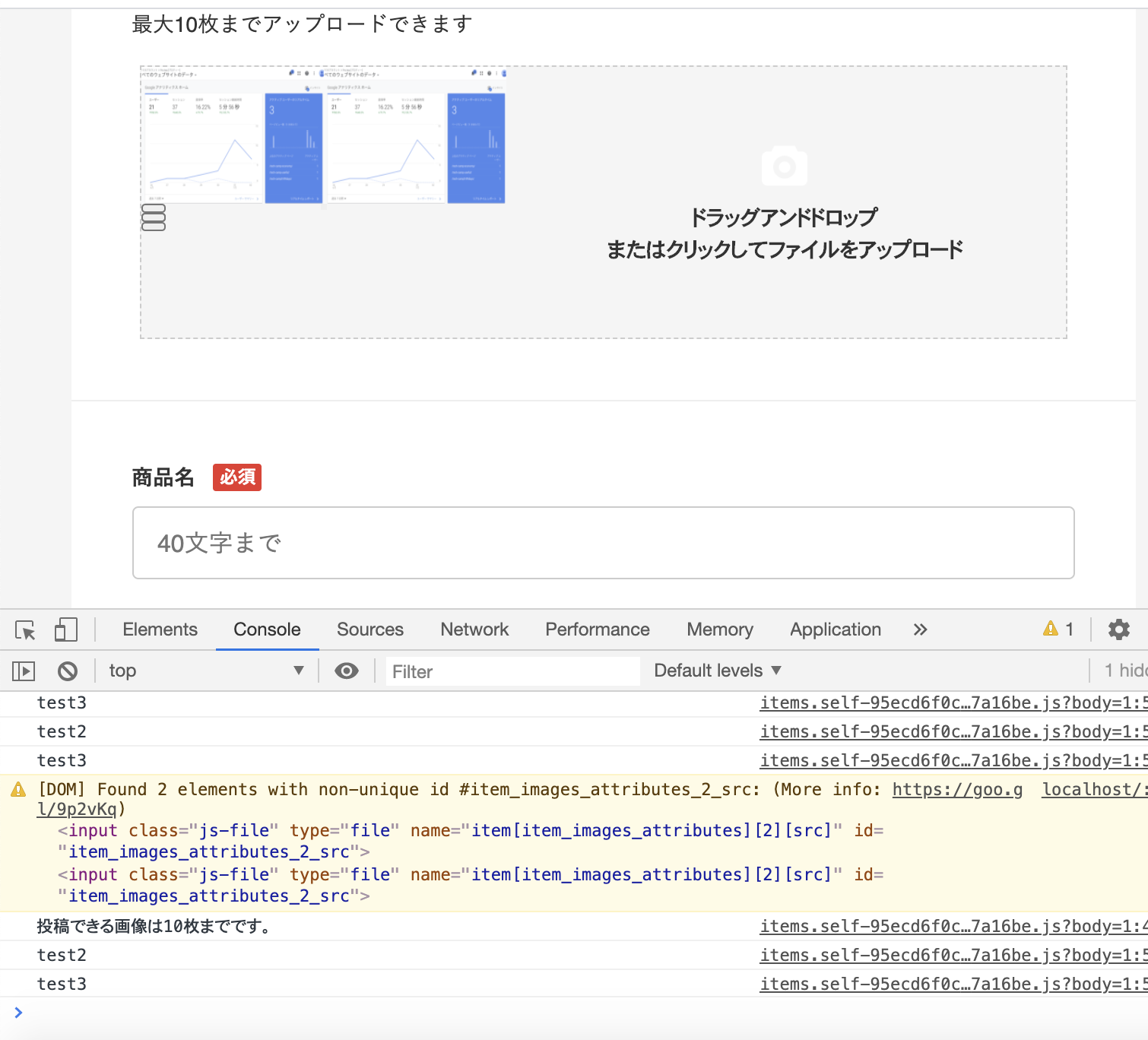
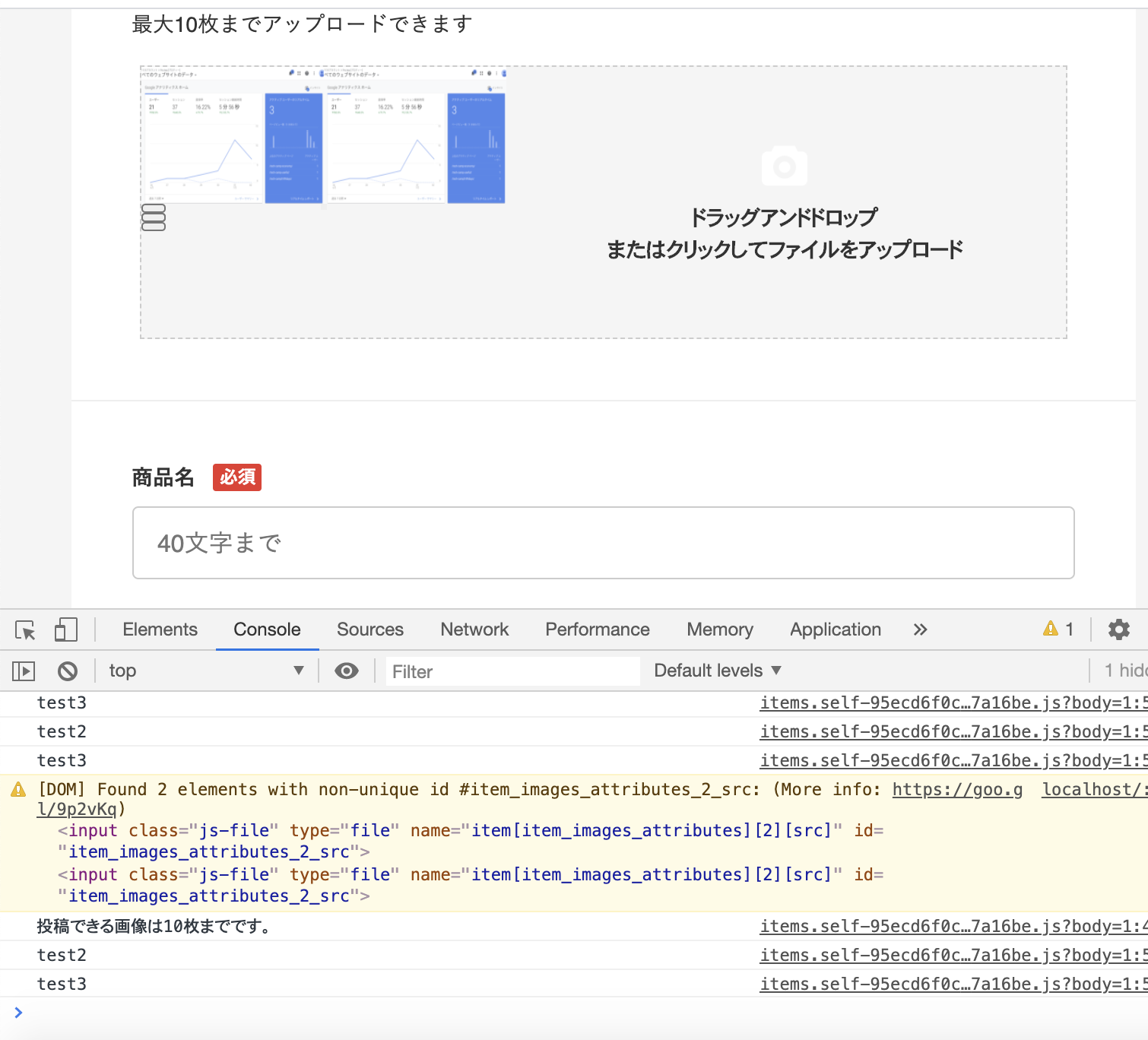
カメラマークと「ドラッグアンドドロップ〜」の文字のあるあたりがクリックできるようになっています。クリックすると画像の選択画面になります。このエリアが投稿ボタンです。
ですが、画像を投稿するごとに右へ右へと追いやられていきます。さっきの
flex-wrap
の影響です。そこにある要素の数に合わせて大きさを変える
flex-grow
を使って見ても、解決にはなりません。
ですので、投稿ボタンの位置を変えることで対処します。どうなったかは明日の記事でご紹介します。
画像の削除
お次は画像の削除です。元々の参考カリキュラムでは、画像の削除ボタンが実装されるものでした。ですが、画像の数だけ削除ボタンを追加していくと、邪魔になります。ですので、消したい画像をクリックしたら消えるようにしたいです。
レッツチャレンジ!
と意気込んでやってみました。

不要な画像どもめ。消えてしまえぃっ(中2病😎)
ポチッ

、、、って、あれ?
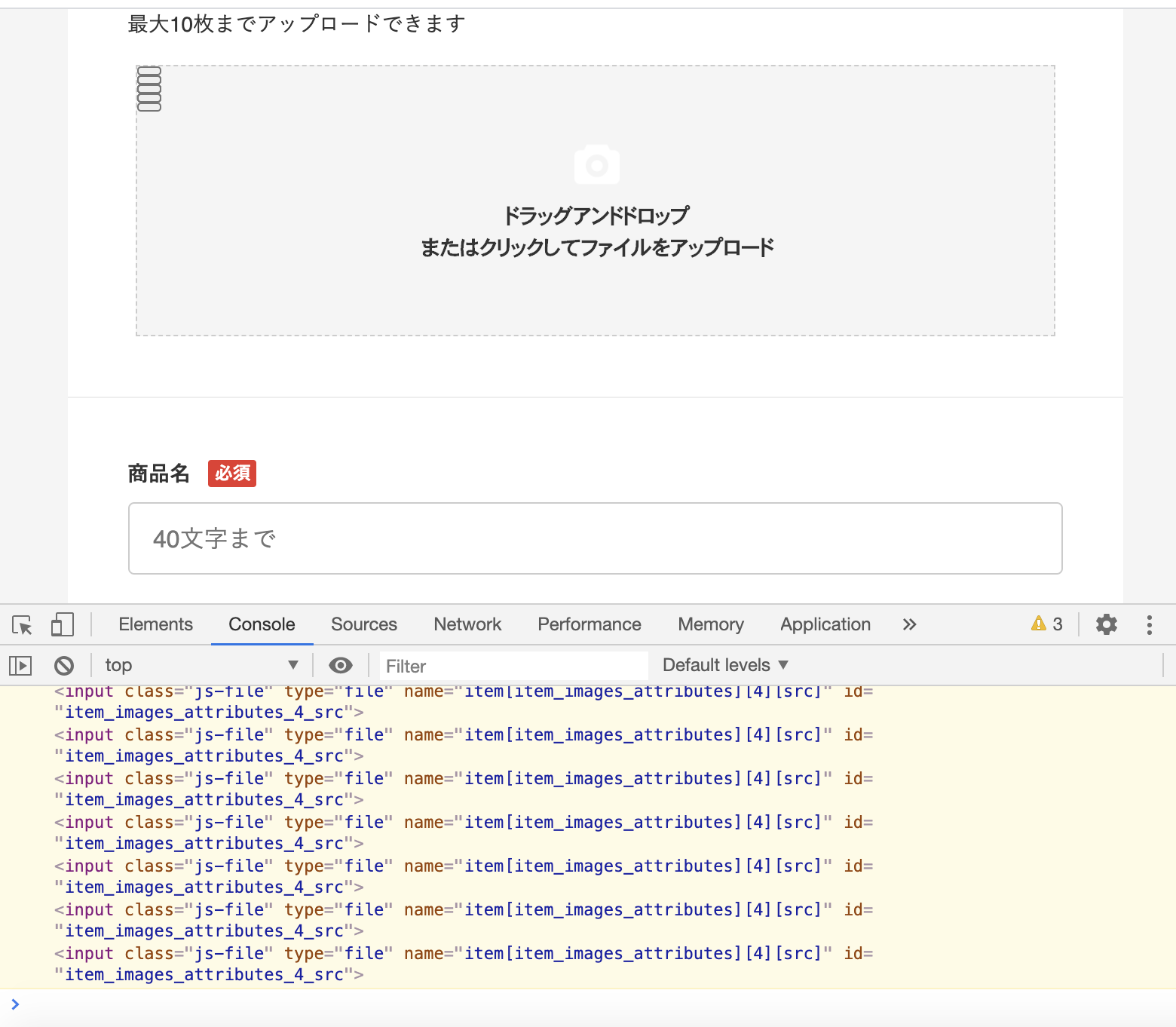
あの〜、全部消えたらさすがに困るんですが😅
しかも新規投稿の機能も消えて無くなりました。クリックしても動かない状態。
やり直し!
と、まあ、こんな感じで
0.5歩進んで立ち止まる
を繰り返しています。明日にはこの辺全てを終わらせたい🤓
JSもCSSも奥が深く、知らないことだらけ。その分だけ成長できるってことで😌
TECH CAMPの受講料を最大2万円お得にする方法はこちら
前:TECH CAMP体験記㊴ 58日目 JSの画像投稿で1日終わる
次:TECH CAMP体験記㊶ 60日目 投稿機能実装完了&開発状況確認

0.5歩進んで立ち止まる
難しいくてイヤになることは何度もあります。ですが、確かに進んではいます。歩みは遅くても一歩ずつ、確実に成長しています😃