TECH CAMP大阪の80期(2020年6月22日〜)としてプログラミングを学ぶ体験談です。これから受講する方や考えている方の参考になれば幸いです。
前:TECH CAMP体験記㊵ 59日目 JSの画像投稿機能で1日終わる2
次:TECH CAMP体験記㊷ 61日目 S3への保存とパンくずリスト

勉強内容
最終課題に入っています。
・画像の投稿機能実装
・デプロイ作業
・開発状況確認
画像の投稿機能実装
ついに出来ました😆
長かった、、、。参考カリキュラム含めて何日かかってんだよ、って自分に呆れます。
ですが、ついに出来ました。
人に相談しながらで、自分の力でできたものとは思っていません。とはいえ、一つの山を超えられたことはとても嬉しいです😃初実装にしてはそれなりによくできた機能だと思います。その機能をご紹介します。
・クリックした画像の削除
・10枚の投稿制限
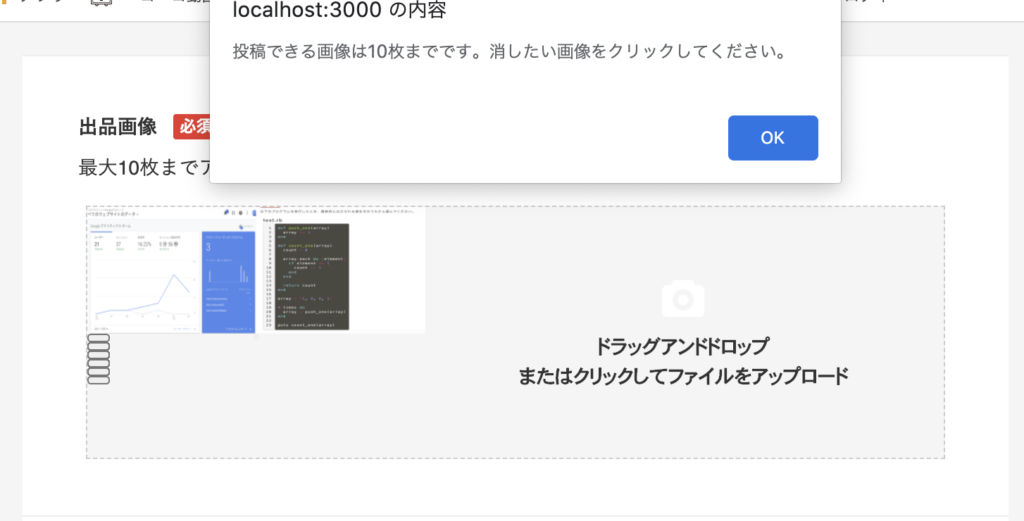
・11枚目を投稿しようとしたらアラートが出る
クリックした画像の削除
昨日の段階では、消したい画像をクリックしたら全部の画像が消えちゃってました。
TECH CAMP体験記㊵ 59日目 JSの画像投稿機能で1日終わる2
今日で、こんな風になりました。


もちろん1個目の画像をクリックしたら、1個目の画像が消えます。これで使い勝手がグンと良くなりました😃
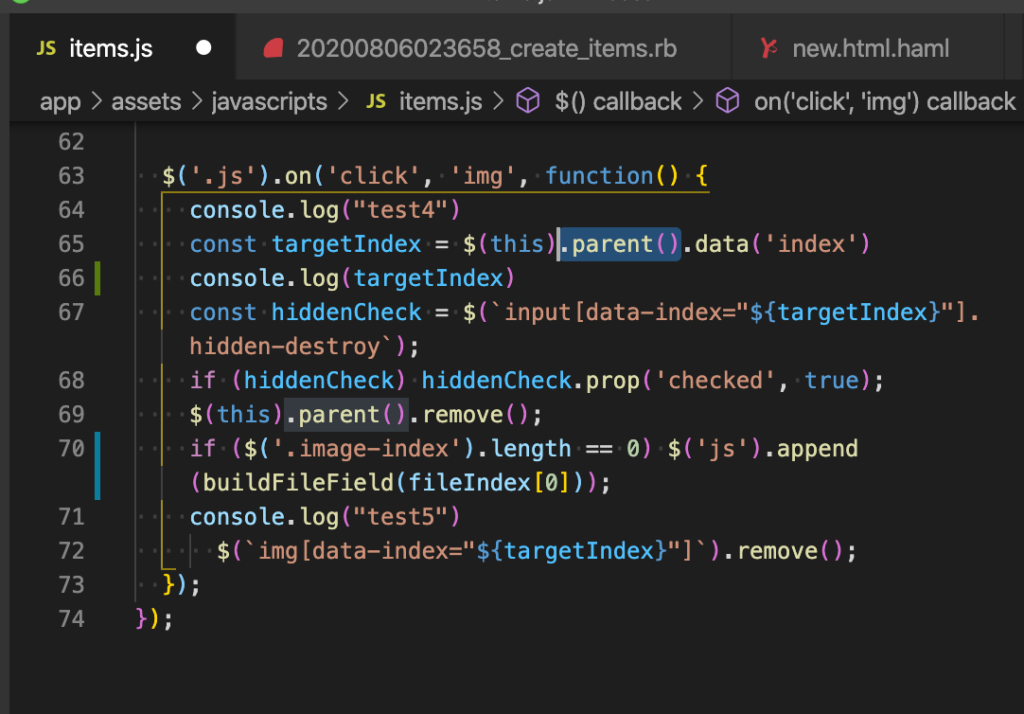
コードはこちら。
上は改良前
下は改良後
間違い探しのようですが。


「これ消して。」
と指示したいのですが、上の画像では「 .parent() 」という記述があります。これによって
「これの親ごと消して。」
となっちゃいます。画像を入れてる親要素、つまり画像の入っている箱ごと消しちゃってます。ですので、以前は画像全部が消えちゃってました。しかも画像投稿ボタンも一緒に。
こうすることで、クリック画像だけを消すことができるようになりました😃
10枚の投稿制限
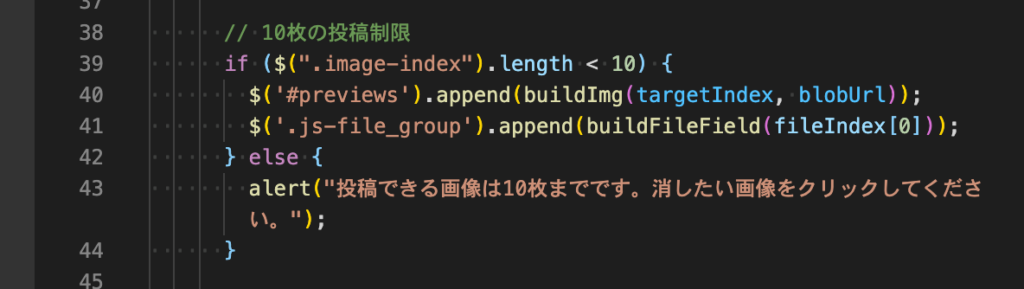
はい、こちら

// 10枚の投稿制限
if ($(".image-index").length < 10) {
$('#previews').append(buildImg(targetIndex, blobUrl));
$('.js-file_group').append(buildFileField(fileIndex[0]));
} else {
alert("投稿できる画像は10枚までです。消したい画像をクリックしてください。");
}if 文を使って投稿が10枚未満の時と10枚の時とで動作を分けています。
画像は .image-index に収納されています。その.image-index の中身が10未満だったら画像を .append で追加しています。
11枚目を投稿しようとしたらアラートが出る
投稿したいる画像が10枚だった場合は else 以降の動作が起こります。
ここではアラートが出るようになっています。


ちなみに、実装途中は投稿枚数を2枚にしていました。テストのたびに10枚投稿するのって面倒じゃないですか😎

デプロイ作業
作業がある程度できたところでデプロイします。本番環境でもしっかりと作動すると嬉しいです😃
、、、と、

デプロイできませんでした😓なんでデプロイって毎回トラブルんだろうか🧐?
ですが、気持ちはそんなに焦りません。過去に何度かデプロイエラーの経験のおかげで、解決策を考えることができました。過去記事ですが、これを見ながら作業しました。ブログに書いててよかった〜😆
TECH CAMP体験記㉟ 52日目 デプロイエラーの対処法
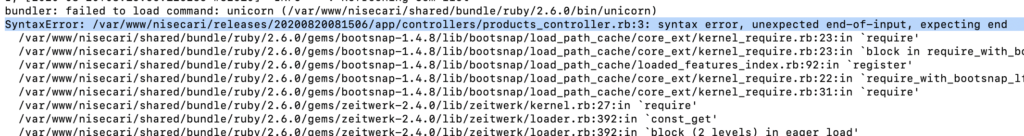
まずはユニコーン(本番環境)のログを見ます。

less /var/www/nisecari/current/log/unicorn.stderr.logこれを入力。すると、こんな感じでエラーの原因になっているファイルと、その場所が特定できます。

この場合だとシンタックスエラーです。記述ミスがあるときに出るエラーです。
じゃあどのファイルを直せばいいのか?
products_controller.rb
です。
products_controller.rb:3:
とあるので、その3行目です。
ここまで特定できたら、直せそうな気がしませんか?
見てみると
def
end
のendが抜けているというものでした。
エラーを繰り返すことで、エラーの解決力がつきます
以前、メンターさんから聞いた言葉です。
「エラーを何度も繰り返したぞ。」
なんて言えるほどではありませんが、エラーの経験から対応する力が少しはついていることを実感しました😄
あとブログに対応策を記事にしておいて良かった😆
とも思いました。
開発状況確認
メンターさんによる開発状況の確認です。
本番環境をお見せすることはありませんでしたが、口頭で進捗の確認をしていきます。また、トレロというタスク管理ツールを見て、
・どの作業が終わっているか
・途中の作業はどのような進捗か
・次にどの作業に取り掛かるか
といったことを説明します。
僕自身は、チームの方に申し訳ないくらい作業が遅く、こなした作業量は少ないです。ですが、チームの皆さんのおかげで「最終課題は期日内に終わりそう。この調子でがんばってください。」とのことでした。
僕はこれから本番環境へのデプロイや、画像データをS3(Amazonのネットサービス)に保存できるようにしていきます。
Eチームのみなさん。
いつも本当にありがとうございます。
この作業をしたからと言って、JSへの理解は全然です。ですが、1ヶ月前の自分より成長している実感は確かにあります。
TECH CAMPの受講料を最大2万円お得にする方法はこちら
前:TECH CAMP体験記㊵ 59日目 JSの画像投稿機能で1日終わる2
次:TECH CAMP体験記㊷ 61日目 S3への保存とパンくずリスト

たった1つのJSファイルに多くの日数を費やしました。この遅さは反省です。
ですが、曲がりなりにもできたことには感無量です。
プログラミングに限らず、物事の成長ってこういったことの繰り返しなんでしょうね😌