TECH CAMP大阪の80期(2020年6月22日〜)としてプログラミングを学ぶ体験談です。これから受講する方や考えている方の参考になれば幸いです。
作っていたパンくずリストができたので、その作り方をご紹介します。
前:TECH CAMP体験記㊸ 64日目 スプリントレビューへの険しい道。本番環境のDB再構築
次:TECH CAMP体験記㊺ 66日目 スプリントレビューとさらなる課題

勉強内容
最終課題に入っています。
・パンくずリストほぼ完成
パンくずリストほぼ完成
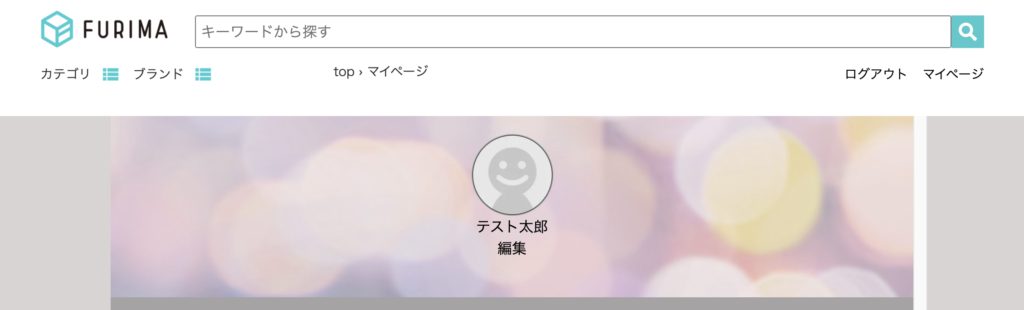
作っていたパンくずリストが(ほぼ)完成しました。
画面上部の真ん中らへんに
TOP > 詳細
とあります。これがパンくずリストです。

本当はもっと細かくするべきなのだとは思います。
・出品者
・商品名
こういった情報も出せたらベストなのかと。現段階ではここまでです。

ちなみに、ほぼ完成というのはビューの崩れがあるからです。
(上の画像は直してから撮ったものです。)
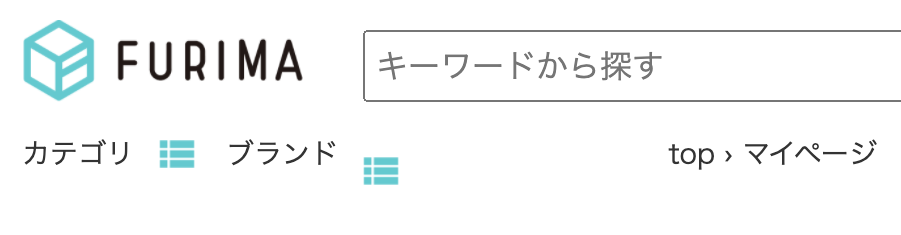
その崩れてるバージョンはこちらです。

「ブランド」の横にある図がちょっと下にズレています。原因はよくわかりませんでしたが、なぜかズレてしまいます。後から検証ツールを使い、修正できました😃
Rubyでパンくずリストができるまで
最初から解説しているので、先日の投稿と重なる部分があります。
TECH CAMP体験記㊷ 61日目 S3への保存とパンくずリスト
「rails パンくず」
と検索して進めていきます。
[Rails]パンくずリストを作る – Qiita
【Rails】gretelを使ってパンくずリストを作成 – Qiita
Gem 'gretel'の導入
Gem 'gretel' を入れて
bundle install

ファイルの作成
次にパンくずの行き先や挙動を決めるファイルを作ります。
ターミナルで
% rails generate gretel:installとすることで
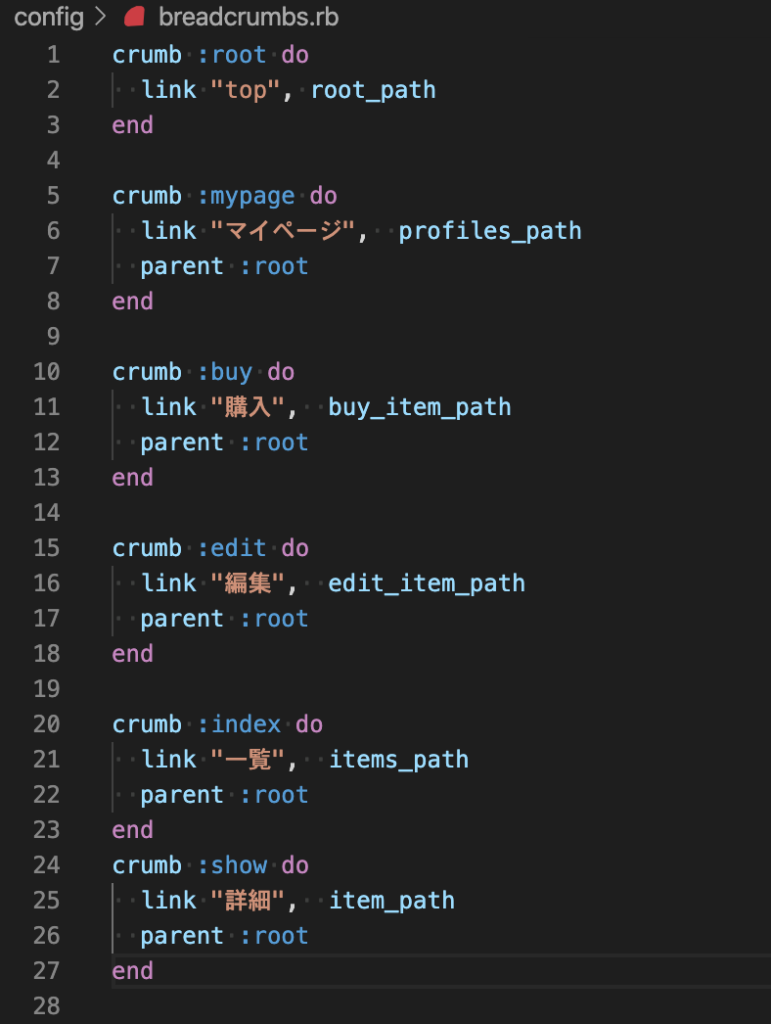
config/breadcrumbs.rb
というファイルが作られます。

crumb :root do //rootが指定されたら実行してね。
link "top", root_path //topと表示し、クリックされたらrootへ飛ぶ
end
crumb :mypage do //mypageが指定されたら実行してね。
link "マイページ", profiles_path //マイページと表示し、profilesへ飛ぶ
parent :root //rootが親っスよ。
end
//以下、同様の流れ。
crumb :buy do
link "購入", buy_item_path
parent :root
end
crumb :edit do
link "編集", edit_item_path
parent :root
end
crumb :index do
link "一覧", items_path
parent :root
end
crumb :show do
link "詳細", item_path
parent :root
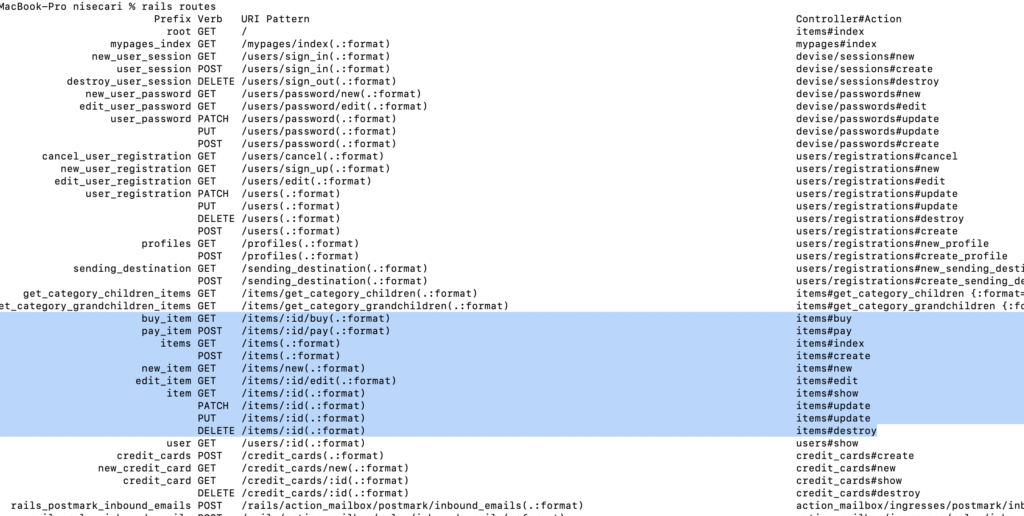
end〇〇_pathの〇〇には
rails routes
で調べたルート先を記述します。

青く選択されてる部分をコードに使っています。
ビューを設定する
各ページに使われている部分テンプレートのヘッダーに入れ込みたかったので、そもにパンくずリストを呼び込む記述を加えました。部分テンプレートのヘッダーにパンくずリストの部分テンプレートを入れ込んでいます。

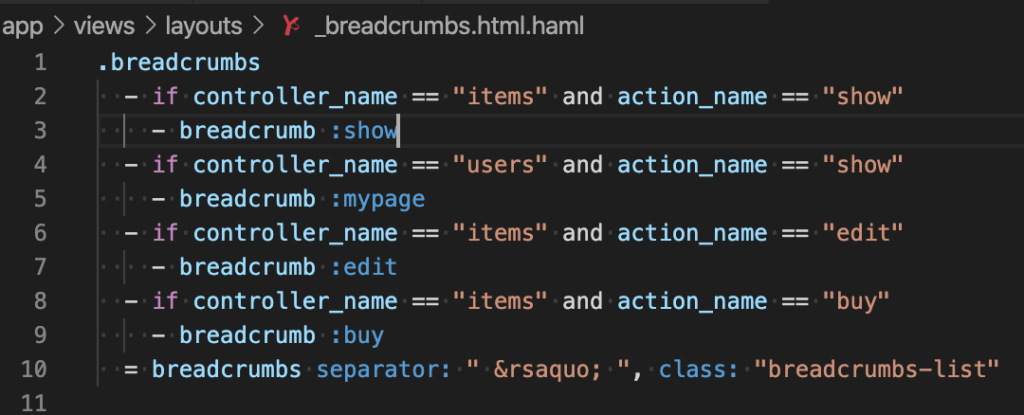
では、そのパンくずリストの部分テンプレートは

.breadcrumbs
- if controller_name == "items" and action_name == "show"
- breadcrumb :show
- if controller_name == "users" and action_name == "show"
- breadcrumb :mypage
- if controller_name == "items" and action_name == "edit"
- breadcrumb :edit
- if controller_name == "items" and action_name == "buy"
- breadcrumb :buy
= breadcrumbs separator: " › ", class: "breadcrumbs-list"部分テンプレートに入れ込むとなると、このような記述になるそうです。
2〜3行目の意味を解説すると
- if controller_name == "items" and action_name == "show"
コントローラーが items で、アクションが show だった場合。
- breadcrumb :show
breadcrumb.rbで指定した show のことを表示してね。
コントローラーが items でアクションが show って?
と思うかも知れませんが、コントローラーを参照しています。
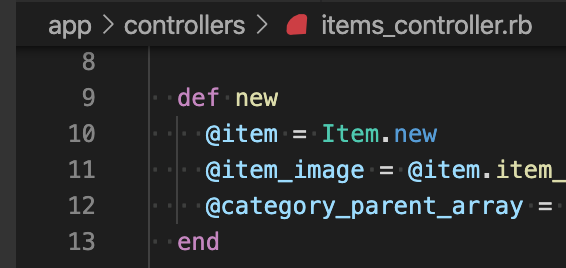
実際の items_controller です。

画像では new ですが、コントローラーで使われるページに飛んだ時に先ほどの部分テンプレートの内容が動くわけです。
読み込みの流れ
ビューで部分テンプレートが呼び出す
↓
〇〇コントローラーの△△アクションのページなら、breadcrumbs.rbにある△△の動作を実行
↓
△△ではこの文字を表示させる
という流れでパンくずリストが表示されます。
作る際には検索した記事をみながらでしたが、時折メンターさんに聞きました。メンターさんの解説がわかりやすかったので、そのおかげで動作の流れを把握することができました😃
やっぱりメンターさんはすごいのです❗️

なんとかできたのは嬉しい限りです😆
調べながら進めていく。小さな歩みですが、作れたことは自信とモチベーションのアップにもなります。
TECH CAMPの受講料を最大2万円お得にする方法はこちら
前:TECH CAMP体験記㊸ 64日目 スプリントレビューへの険しい道。本番環境のDB再構築
次:TECH CAMP体験記㊺ 66日目 スプリントレビューとさらなる課題

本当ならもっと詳細に表示されるパンくずリストを作るべきなのかも知れません。ですが、0だった自分が0.5でも作れたのは小さいけど、大きな一歩だと思います。